
毕设马上就要搞完了,因为之前开发是在chrome里面的, 现在需要兼容IE6及其以上,从周五开始就在调兼容,昨天晚上终于基本上没什么问题了,现在就记录一下之前遇到的问题。
1. IE的z-index问题
在webkit中,使用absolute定位的元素,只要设置z-index就可以完全控制层叠顺序,比如A的z-index为500,B的z-index为499,那么A就在B的上面,但是IE不一样,IE需要有一个强大的“爹”,也就是postion:relative的元素,它会去看最上层的relative的z-index是多少,所以经验告诉我们,拼爹还是有道理的。
2. IE6 PNG图片背景问题
IE6下面PNG图片透明不支持,所以需要使用fixPNG.js让它支持IE6:
3. IE6不支持position:fixed的问题
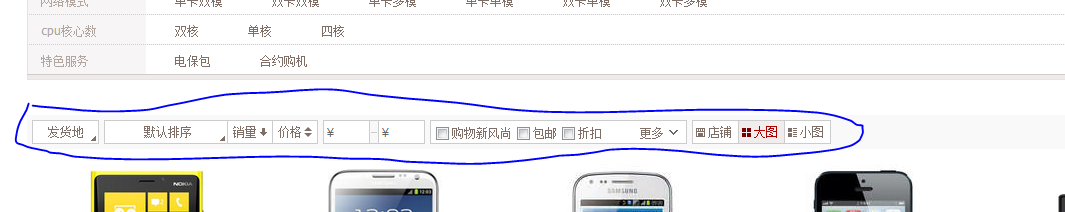
我做了一个类似天猫下面的东西:

当滚轮滚动的时候,如果这一部分的内容不在可视范围了,就让它固定在可视范围的最上边。
由于个人感觉fixed这个功能不是核心,所以做了一个判定,如果IE6,就不fixed。
判定是否是IE6:
typeof document.body.style.maxHeight === "undefined";当然,晚上有各种资料说怎么让IE6支持fixed,这里暂时不搞这个。
4. float的元素margin双倍问题
设置display:inline来解决。
5. IE6不支持如li:hover这种伪类
在一个列表中,有时候需要鼠标一上去之后为这个元素加一个边框什么的效果,IE7及其以上,webkit的都没有问题,IE6不支持,第一想法,使用JS做这个效果,后面一想,算了,这样麻烦多了,果断网上找了一个csshover.htc文件,代码如下:
6. IE6 location.href无法跳转的问题
我设置了一个<a href = "javascript:;">xxx</a>,然后在JS中判定click,如果条件成立,则跳转,但是IE6下面无法跳转,网上查了一下,原因如下:
在IE各个版本和Firefox中,都是先执行click事件,再执行href,也就是说click的优先级优于href;
在firefox中,如果click中有可用的location.href,那么直接跳转,不再执行a中的href,如果没有location.href,那么执行href;
如果在click的时候使用return false是可以阻断href的执行的;
IE中如果a的target= "__self",那么最后进入的是href中的有效URL;
当href为锚或空,则IE和firefox都不会把它当成有效URL处理,但是当href="javascript:void(0)"或javascript:;,IE6会把它当成有效URL处理,IE6以上以及firefox不会。
所以改成<a href = "#">xxx</a> ,解决问题。
7. change事件无法冒泡
网上查了一下,鼠标键盘事件是可以冒泡的,这种接口型事件不能冒泡,如blur,focus,change等等。
PS:在我的chrome下面change是可以冒泡的。
当然,普通的做法冒不冒泡也没什么关系,反正就是一个元素注册一个事件监听器,但由于我这儿是一个列表,列表中每行有一个input,如果使用这种,监听器就太多了,所以就使用事件代理来处理它。
首先,change事件是可以通过blur和focus模拟的,所以基本上的难点就出在了blur和focus上面。
那么怎么让blur和focus能使用代理呢,首先非IE的浏览器,支持事件捕获,那么完全可以使用事件捕获来搞定这个事情,而IE中又存在focusin和focusout,这两个事件IE中能冒泡,所以这个事情就好办了嘛,判定是否是IE就行了,直接上代码吧:
(function() { var _specialTypes = { focus : tp.browser.isIe ? "focusin" : "focus", blur : tp.browser.isIe ? "focusout" : "blur" }; tp.event.proxy = function(element,type,fn) { var _callback = function(e) { var target = tp.event.getTarget(e); fn.call(this,target,e,target.tagName.toLowerCase()); }; if(type in _specialTypes) { type = _specialTypes[type]; } _addEventListener(element,type,_callback,true); return { remove : function() { _removeEventListener(element,type,_callback,true); } }; };})(); 8. IE下使用width:100%失效的问题
在很多地方,我都喜欢使用width:100%,但在IE7和IE6中出现了一些地方使用width:100%之后,宽度很窄,整个文字变得特别怪异,没去追究深层次的原因,直接width:xxxpx就好了。
9. 图片垂直居中的问题
之前让图片垂直居中的办法,如下:
.itemWrapper .itemImg { height:360px; width:240px; overflow:hidden; display: table-cell; vertical-align:middle; /*设置水平居中*/ text-align:center; /* 针对IE的Hack*/ *display: block; *font-size:210px;/*约为高度的0.873,240*0.873 约为209.52*/ *font-family:Arial;/*防止非utf-8引起的hack失效问题,如gbk编码*/}.itemWrapper .itemImg img { vertical-align:middle;}
可是在IE6下面有问题,所以修改了方案,变成了:
.verticalCenterWrapper { margin:0 auto; display:table; *position:relative;}.verticalCenterBox { display:table-cell;vertical-align:middle; *position:absolute;*top:50%;}.verticalCenterCnt { *position:relative; *top:-50%;} 使用如下:
基本上遇到的兼容性问题就这些,其实主要是前期写这些的时候要注意一下,比如CSS里面尽量使用兼容性比较好的代码,hack这种东西,不到万不得已,还是不用它吧。